Это вторая статья из серии бесплатных обучающих материалов о профессии администратора онлайн-школы.
Напомним, в первой мы рассказали, чем занимается администратор и какие у него перспективы для карьерного роста. Если ещё не видели, почитать можете по кнопке ниже.
А сегодня мы попрактикуемся и выполним одно из реальных заданий техадмина — соберём лендинг для регистрации на платформе GetCourse.
Это базовая админская задача, потому что создание посадочной страницы и сбор лидов на вебинар — важная часть любой вебинарной воронки.
Успокоим: для создания ленда не нужно быть программистом и писать коды. Этот процесс больше напоминает сборку конструктора.
Из статьи вы узнаете:
- Как зарегистрироваться на платформе GetCourse?
- Как собрать лендинг для регистрации на вебинар?
- подготовительный этап;
- работа с текстом;
- работа с фоном;
- Как настроить форму для сбора заявок
Читайте и повторяйте шаг за шагом. Для вашего удобства в конце статьи мы добавили видео-инструкцию в формате скринкаста, чтобы у вас точно всё получилось.
Поехали!
Как зарегистрироваться на платформе GetCourse?
Перейдите по ссылке: https://getcourse.ru/vlasenko и заполните форму регистрации.
Получилось? Теперь в течение 30 дней вы бесплатно можете пользоваться этой платформой и изучать её возможности.
Как собрать лендинг для регистрации на вебинар?
Простейшая страница для регистрации представляет собой одноэкранный лендинг. На нём есть непосредственно форма для регистрации, которую заполняет будущий участник, и базовая информация: как называется и в каком формате будет онлайн-встреча, когда она пройдёт, суть и тезисы вебинара.
Подготовительный этап
Создание лендинга начинается с подготовки:
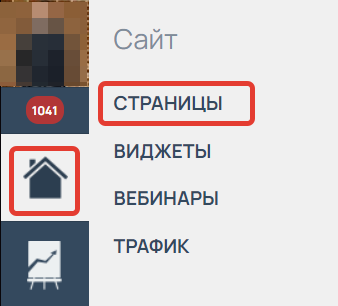
- Зайдите в свой профиль на платформе GetCourse и нажмите значок в виде домика, слева на панели инструментов. Он называется «Сайт».

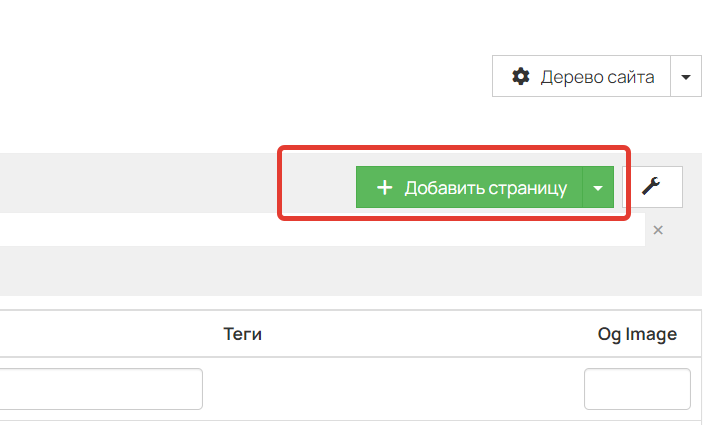
- Перейдите в раздел «Страницы» и нажмите зелёную кнопку «Добавить страницу» (справа).

- Нажимаем «Пустая страница» — «Выбрать».
- Даём рабочее название вашему лендингу, например, «Вебинар», произвольный адрес (в нашем примере — webinarrr) и нажимаем «Добавить страницу».
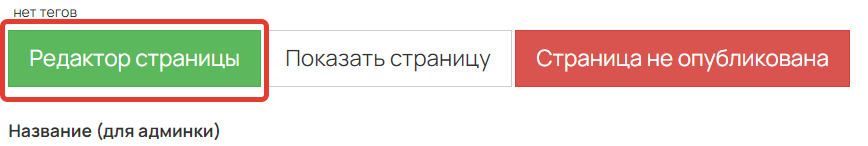
- Переходим в «Редактор страницы».

С этого момента стартует самая интересная часть — конструирование лендинга.
В нашем случае он состоит из двух колонок: форма для регистрации и колонка с информацией о вебинаре.
Начинаем сборку:
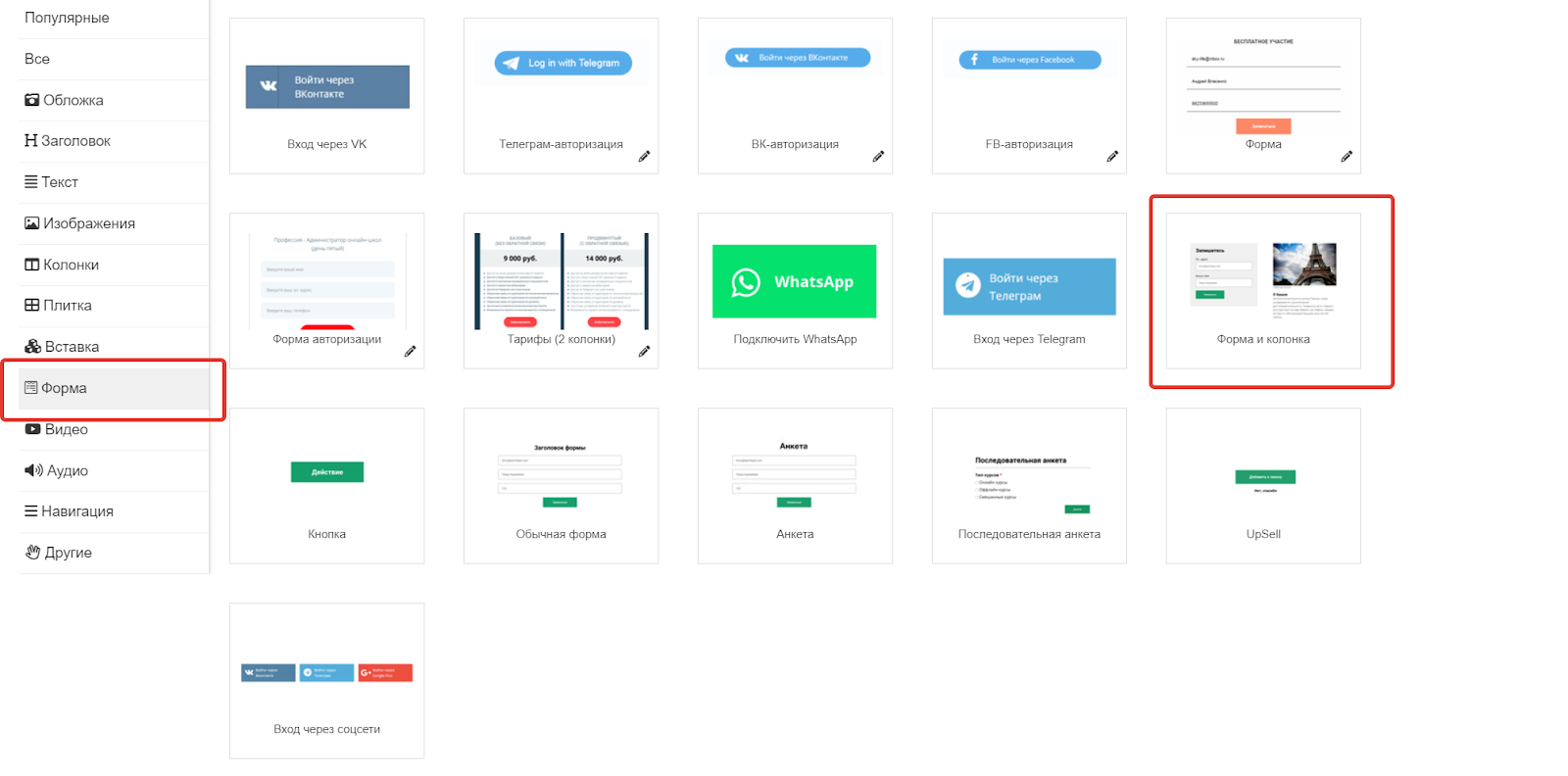
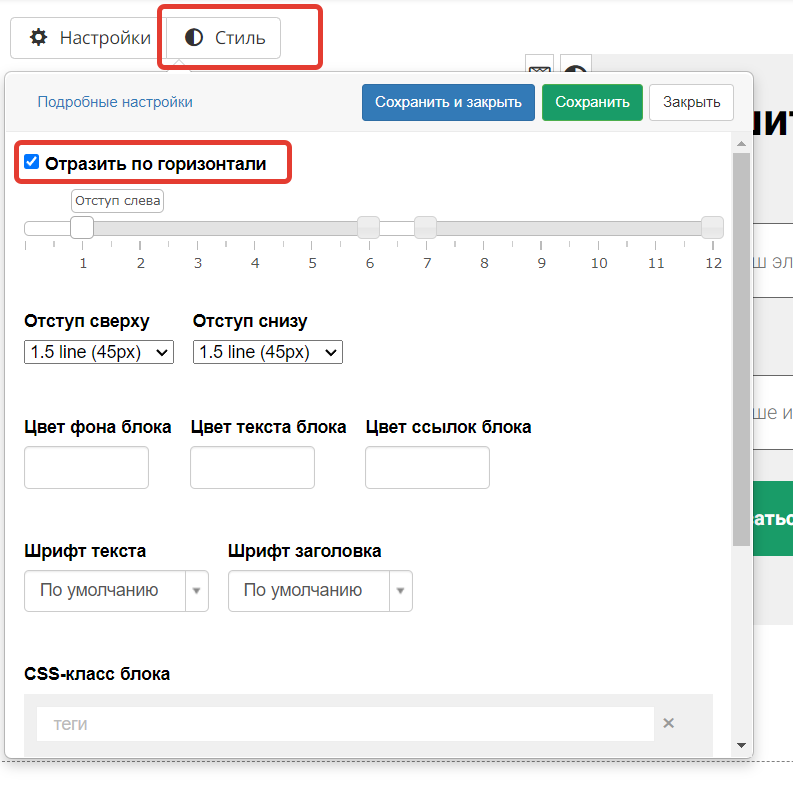
- Переходим в раздел «Все блоки» — «Форма» — «Форма и колонка» — «Стиль» — «Отразить по горизонтали» — «Сохранить и закрыть».

Блок “Форма и колонка”

Настройка стилей блоков
Так мы получили ту структуру, которая нам нужна, с формой регистрации справа.
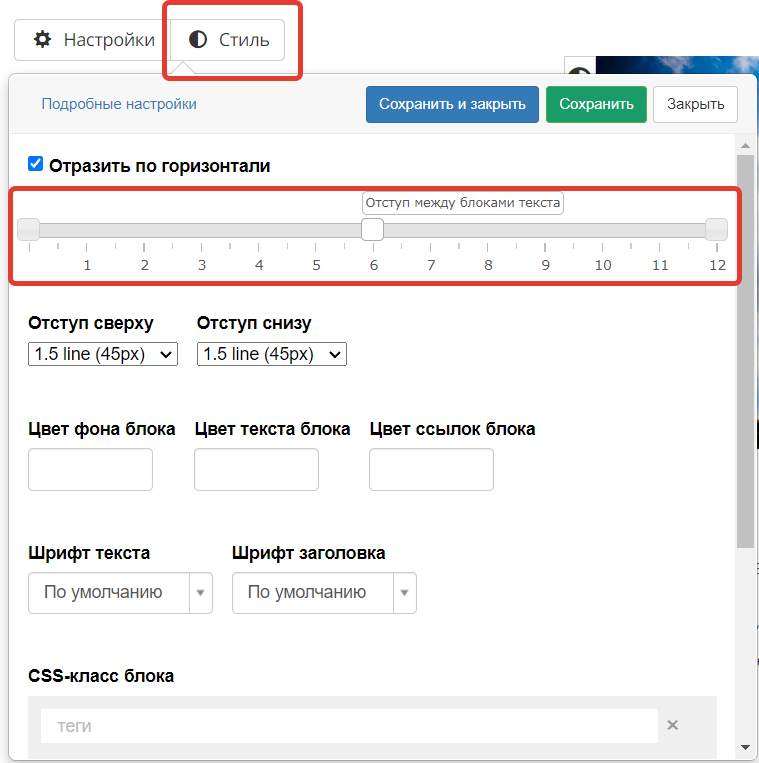
- Регулируем ширину колонок. Нужно сделать так, чтобы правая колонка с формой для регистрации была уже левой колонки.
Для этого снова переходим в раздел «Стиль» и вручную регулируем ползунки. После этого нажимаем «Сохранить и закрыть».

Выравниваем ширину блоков
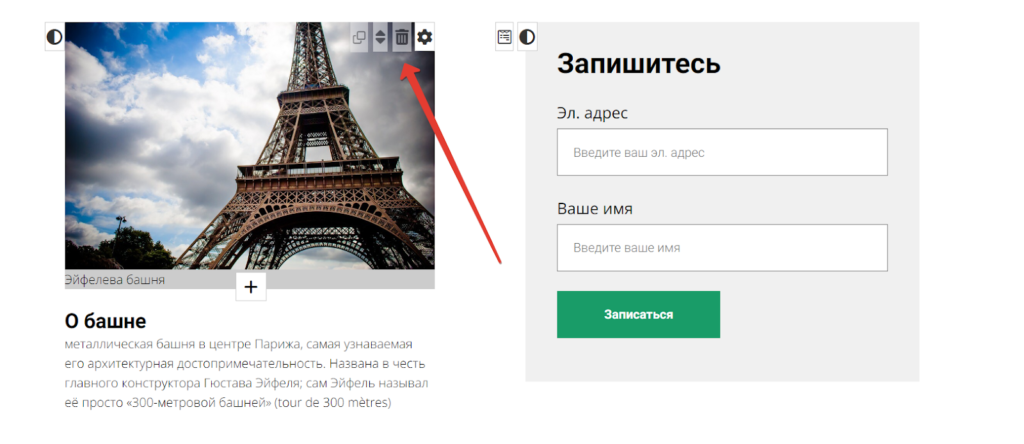
Теперь удаляем картинку в левом блоке (нажмите на картинку и значок ) и переходим к работе с текстом.

Удаляем картинку
Работа с текстом
Сейчас вы видите на экране два текстовых элемента: заголовок и основную часть. По содержанию они с вебинаром никак не соотносятся.
Не спешите их удалять. Для начала превратим два элемента в пять. Потому что для посадочной страницы нам нужны:
- Формат, дата и время вебинара.
Текст: Бесплатный вебинар 26 июля в 20:00 мск
- Название вебинара.
Текст: Как работать удалённо и путешествовать по миру
- Суть вебинара.
Текст: Узнаете всё об удалённой работе и поймёте, в какой сфере хотите развиваться, чтобы достойно зарабатывать и получать от работы не только деньги, но и удовольствие.
- Подзаголовок, ведущий к тезисам.
Текст: Что обсудим
- Тезисы вебинара.
Текст:
— Как плавно перейти из найма во фриланс
— Как определиться с профессией мечты
— Где искать первых клиентов
— Сколько можно зарабатывать новичку
— С чего начать новичку
Чтобы добавить недостающие текстовые элементы на ленд, нажмите значок копирования .

Копируем блок с текстом
Поменять элементы местами можете перетаскиванием, зажав левую кнопку мыши.

Перетаскиваем блоки
Теперь заполните поля текстом из списка выше. Можете напечатать текст вручную или просто скопировать и вставить в каждое поле.
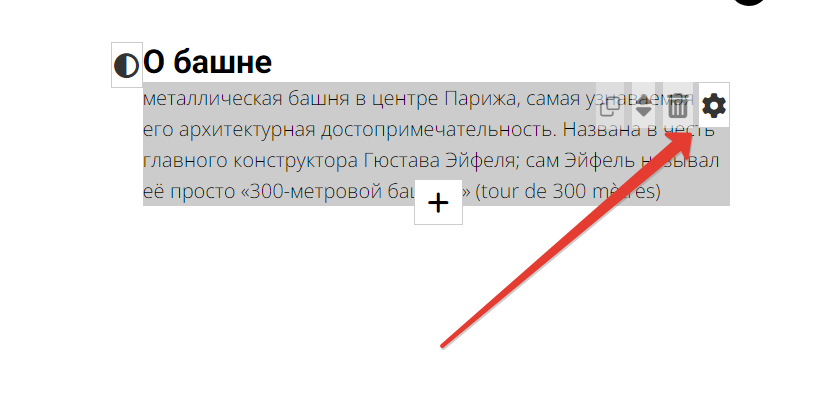
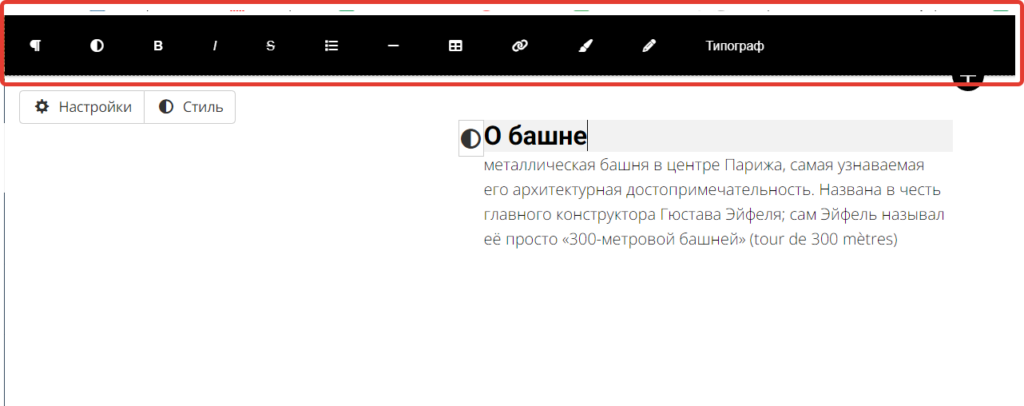
Важно! Над форматированием текста (величиной шрифта, типом начертания и т.п.) ещё нужно поработать. Для этого выделите текст/часть текста и используйте значок в каждом текстовом блоке или специальное меню для редактирования в верхней части экрана.

Меню работы с блоком

Меню для редактирования в верхней части экрана.
Тоже важно! Чтобы сделать маркированный список (блок с тезисами вебинара) и отрегулировать отступы между текстовыми элементами, используйте значок .
Ещё момент! Обратите внимание на цвет текста. Чтобы он хорошо читался, выбирайте оттенки, контрастные цвету фона, или добавьте затемнения фону в разделе «Непрозрачность».
В крайнем случае, используйте маркеры для отдельных текстовых элементов (меню для редактирования в верхней части экрана) в качестве подложки.
Работа с фоном
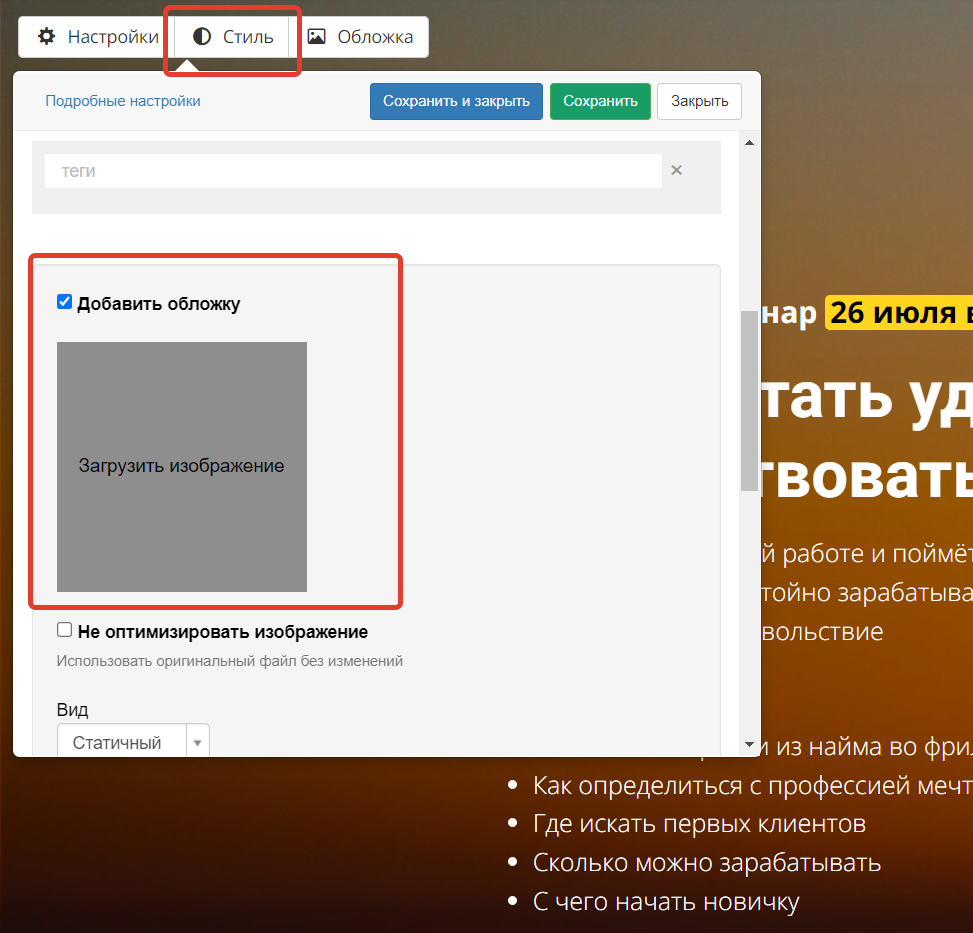
Чтобы добавить фоновую картинку на экран лендинга, зайдите в раздел «Стиль» — «Добавить обложку» — «Загрузить изображение» — «Добавить изображение» — «Открыть» — «Сохранить и закрыть».

Добавляем обложку
Предварительно вам нужно будет найти и скачать подходящие картинки.
Важно! Для поиска используйте бесплатные фотостоки, например, unsplash.com или freepik.com, чтобы не нарушать авторские права.
Также обратите внимание на ориентацию картинки. Для лендинга понадобится горизонтальная ориентация изображения, а для формы сбора заявок — вертикальная.
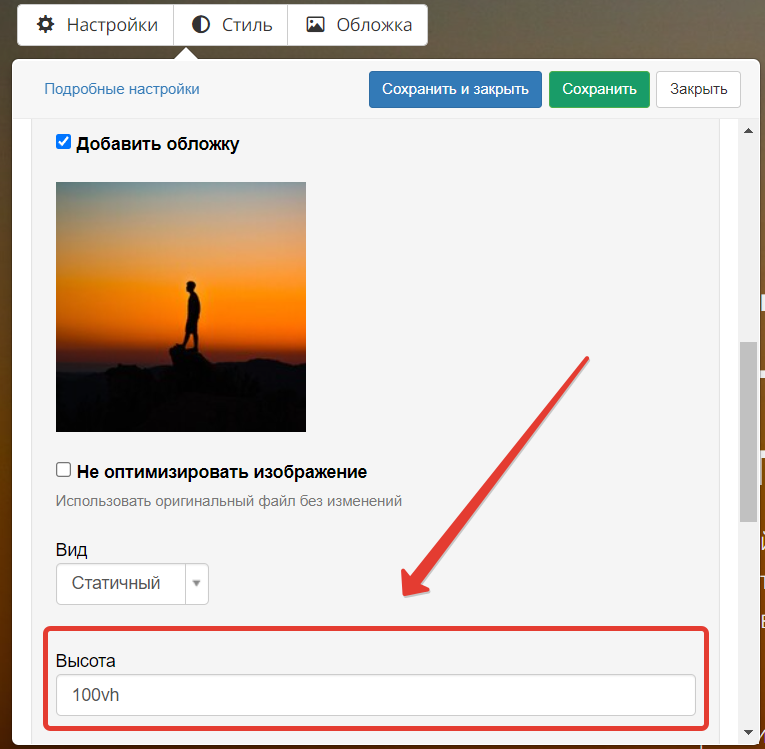
Ещё момент! Чтобы лендинг корректно отображался на любом экране, зайдите в настройки блока (значок «Стиль») и отрегулируйте в настройках обложки высоту до 100 vh. Сохраните и закройте.

Регулируем высоту
Как настроить форму для сбора заявок?
По умолчанию в форме регистрации два поля и один основной элемент текста.
Но по итогу нам нужно сделать:
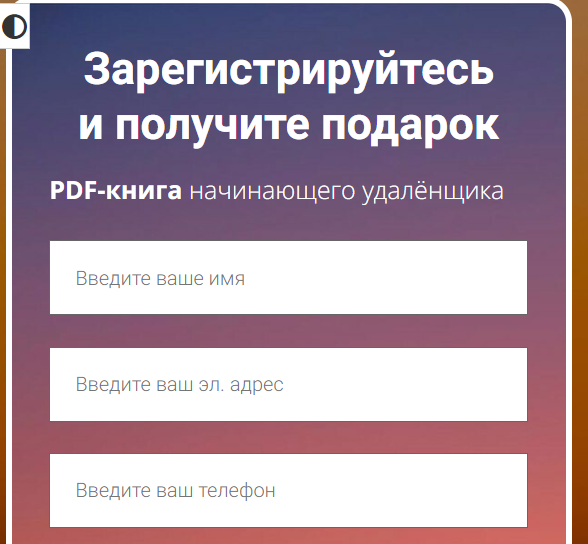
- заголовок;
Текст: Зарегистрируйтесь и получите подарок
- подзаголовок;
Текст: PDF-книга начинающего удалёнщика
- три поля для заполнения с подсказками.
Текст:
- Введите ваше имя
- Введите ваш эл. адрес
- Введите ваш телефон
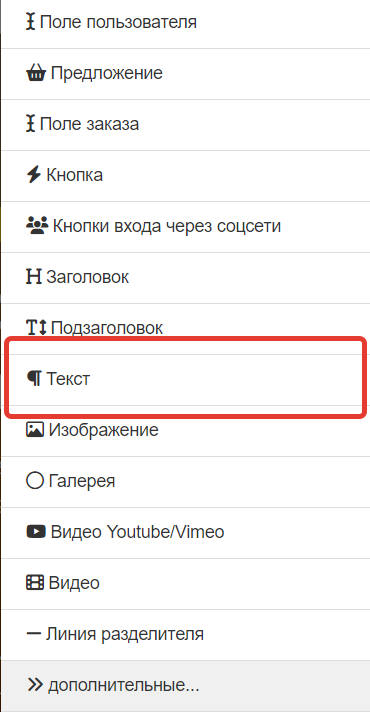
Чтобы добавить подзаголовок, нажмите значок — «Текст» — вставьте в появившееся поле нужный текст (в нашем примере — про PDF-книгу).

Блок с текстом
Чтобы поменять ориентацию текста (по центру страницы) и отформатировать его (например, сделать жирное начертание или курсив), используйте значок шестерёнки в каждом из блоков формы.
Теперь нам нужно добавить ещё одно поле для заполнения и убрать лишние заголовки.
Для этого нажмите значок копирования и продублируйте одно из полей. А затем переходите в настройки блоков с помощью значка
и продублируйте одно из полей. А затем переходите в настройки блоков с помощью значка
.
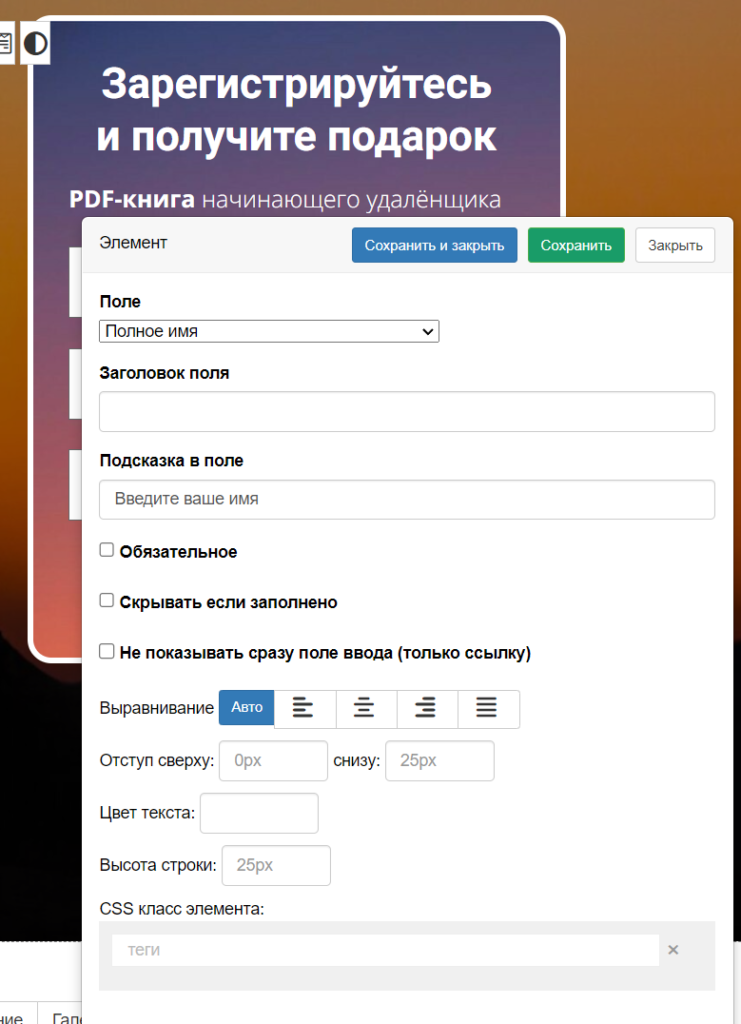
- Удалите текст в разделе «Заголовок поля» каждого блока (не забудьте сохранить изменения).
- Проверьте корректно ли настроен тип каждого поля (имя — e-mail — телефон).
- Проверьте корректность текста в разделе «Подсказка в поле» в каждом из полей.


Получилось? Теперь переходим в настройки кнопки «Записаться».
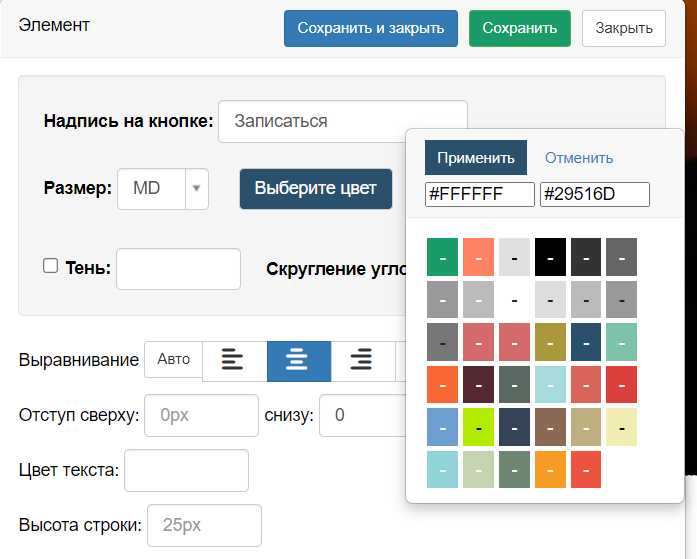
С помощью шестерёнки :
- меняем цвет кнопки в разделе «Выберите цвет»;
- перемещаем кнопку в центр формы в разделе «Выравнивание».

Меняем цвет кнопки “Записаться”
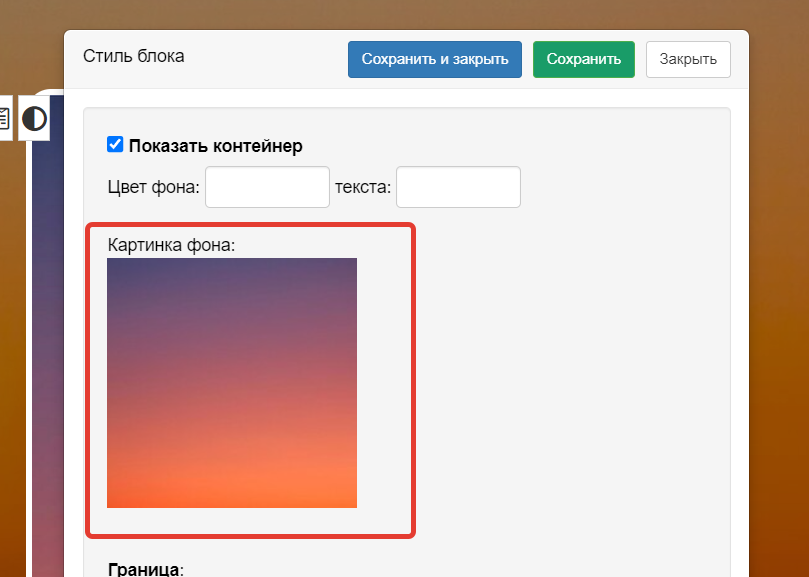
Чтобы добавить фон, зайдите в настройки формы (значок «Стиль») — «Загрузить изображение» — «Добавить изображение» — «Сохранить и закрыть».

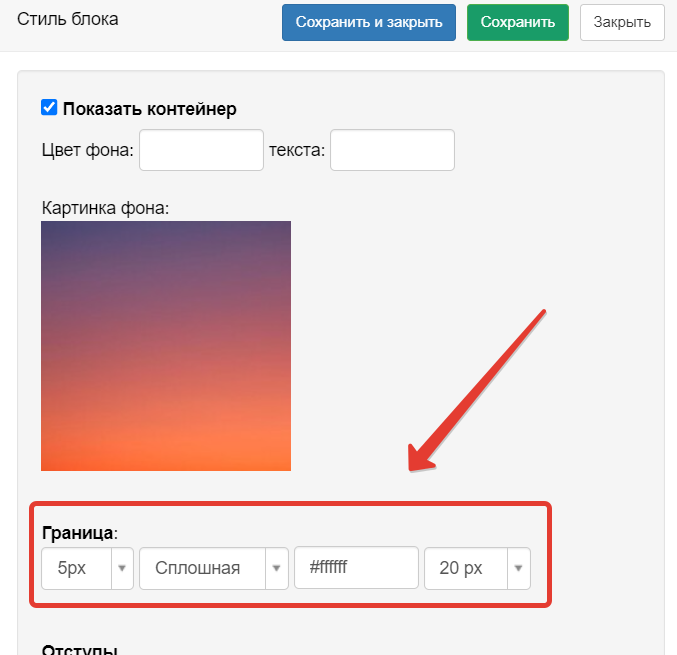
С помощью этого же значка добавьте к форме белую рамку («Граница» — 5px — «Цвет белый» — «Сохранить»). При желании её углы можно скруглить там же, в разделе «Граница».

Добавляем белую рамку
Кроме того, в настройках стиля формы можете отрегулировать горизонтальные отступы, а в настройках каждого блока — отступы сверху и снизу. Так форма будет выглядеть аккуратнее.
Как сделать форму для регистрации рабочей?
Осталось совсем немного — сделать так, чтобы форма для сбора заявок заработала. Если сейчас вы нажмёте кнопку «Записаться», ничего не произойдёт. Можете проверить.
Что делаем?
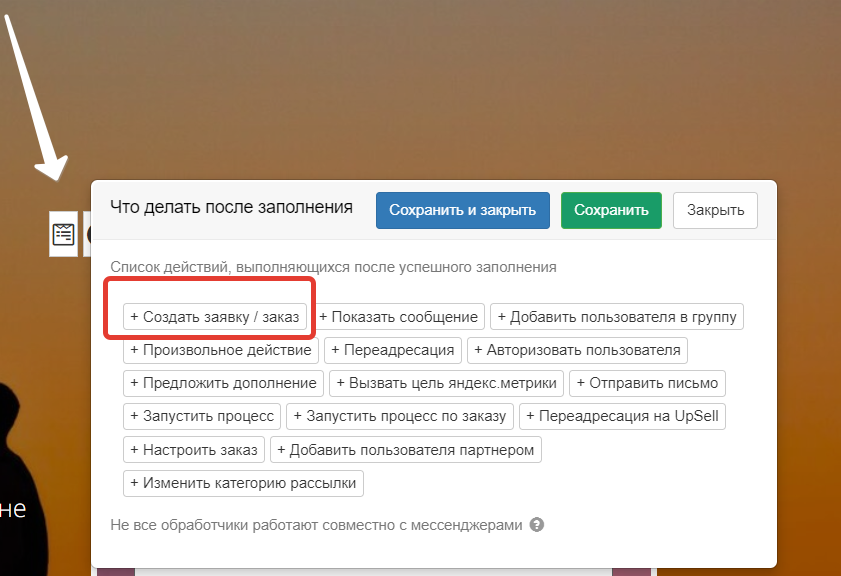
Заходим в настройки формы и нажимаем иконку «Обработчики формы» — «Создать заявку/заказ» — «Создать новое» — Название «Бесплатный вебинар» — «Создать предложение».

Создаем заявку в обработчике формы
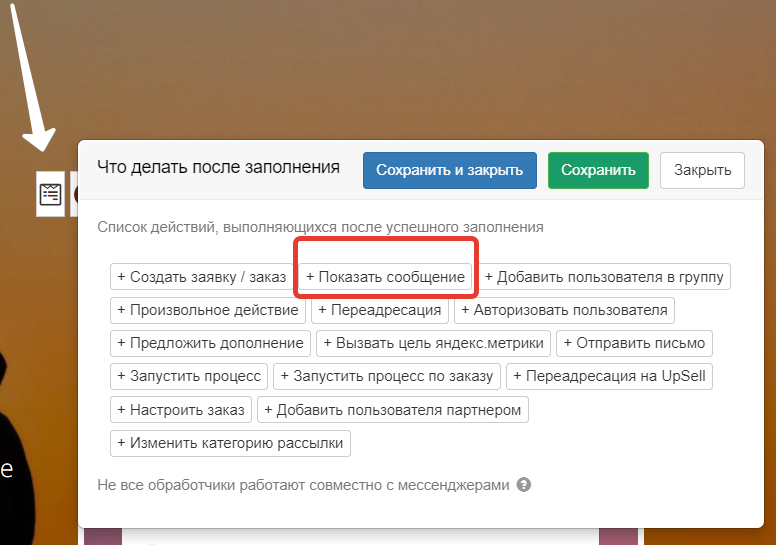
Теперь в настройках этой же формы нажимаем «Показать сообщение». Это значит, что, регистрируясь, участник вебинара увидит подтверждение с напоминанием, когда придёт ссылка на эфир.

Настраиваем уведомление в обработчике формы
Все регистрации вы можете посмотреть в личном кабинете платформы GetCourse в разделе «Продажи» — «Список заказов» на рабочей панели слева.
Ну как, всё получилось? Если пока не очень — смотрите пошаговую видео-инструкцию и повторяйте.
В следующем уроке научимся создавать и проводить онлайн-трансляции.
До встречи!