IT-сфера привлекает сейчас не только программистов: карьерные перспективы, зарплаты и множество предложений сманивают сюда специалистов из разных сфер. Причем есть области, в которых можно добиться успеха без профильного технического образования. Одной из таких является UX/UI дизайн.
Сотрудники в этом направлении по сути могут работать абсолютно в любой сфере, где есть программные продукты: от банковской до игровой. Воспользуется ими клиент, или нет — решает удобный и красивый интерфейс, и именно за его создание отвечает UX/UI дизайнер.
По сути программистами эти специалисты не являются, но вот для того, чтобы продвигать то, что создают программисты на рынок, UX/UI-дизайнеры необходимы. Ведь именно они создают упаковку для всего программного продукта. А она должна быть привлекательной внешне и понятной.
Если рассматриваете вариант получения этой профессии — статья точно будет полезна. Расскажем, чем занимаются и кому требуются UX/UI-дизайнеры, как обучиться на эту специальность и сколько можно зарабатывать.
- UX/UI: что это такое и чем они отличаются
- UX — про функционал
- UI ― про красоту
- UX/UI не только в IT
- Как использовать принципы UX/UI-дизайна для разработки продукта: пошаговый план
- Как стать UX/UI-дизайнером в IT
- UX/UI-дизайн с нуля: возможно ли это?
- Что должен знать UX/UI-дизайнер?
- Обучиться UX/UI: платно или бесплатно?
- Книги о UX/UI
- Как найти своего клиента?
- Что по зарплате: сколько UX/UI-дизайнер может заработать?
- Подборка курсов для освоения UX/UI
- Профессия UX/UI-дизайнер
- Курс подойдет для:
- Чему научитесь за курс:
- Программа:
- UX/UI-дизайнер: расширенный курс
- Курс подходит для:
- На занятиях обучают:
- Программа:
- Факультет дизайна интерфейсов (UX/UI)
- Курс подходит для:
- Чему научитесь:
- Программа:
- UX-дизайнер с нуля до PRO
- Курс пригодится:
- Слушатели курса обучатся:
- Программа:
- UX/UI — 14 видео для обучения с нуля
- Программа:
UX/UI: что это такое и чем они отличаются
В обеих аббревиатурах U обозначает «пользовательский». Для UX ― это user experience или пользовательский опыт, для UI ― это user interface или пользовательский интерфейс.
UX — про функционал
Пользовательский опыт отражает удобство сайта или приложения для пользователя. То есть все взаимодействие и возможные команды, которые можно выполнить. Например, это:
- навигация на сайте;
- весь функционал меню;
- результаты взаимодействия пользователя со страницами;
- опция корзины или бронирования;
- любая коммуникация: чат-бот, диалоговое окно;
- функционал кнопок и поиска, настройка фильтров.
Если UX сделан качественно, пользователь сможет максимально быстро получить результат по своему запросу
UI ― про красоту
Перейдем к User interface. Это все, что относится к внешнему виду и оформлению сайта. То есть то, как выглядит рабочее поле со всеми его тонкостями:
- чем наполнен сайт;
- как систематизированы элементы;
- какие подобраны цвета и шрифты;
- какова визуальная композиция;
- как оформлены кнопки, колонки, чаты и прочие графические элементы.
В крупных компаниях созданием пользовательских сценариев и визуальных интерфейсов занимаются отдельные специалисты. Однако на современном рынке эти два понятия практически никогда не отделяются друг от друга и идут рядом из-за тесной связки. К тому же, если за UX и UI берется один специалист, это значительно упрощает и ускоряет процесс, ведь продукт получается комплексным и подчиненным целостному видению.
При этом есть такие типы проектов, где может доминировать только визуальная составляются, либо только функциональная:
- UX приоритетен для проектирования бухгалтерских и учетных CRM-систем, дашбордов, рабочих корпоративных интерфейсов внутри отдельных компаний. Визуал здесь отходит на второй план, а в фокусе – удобство использования программы и размещения данных.
- UI более важен при создании любых продуктов, нацеленных на визуал и формирование бренда. К примеру, имиджевые онлайн-ресурсы, сайты для продвижения и продажи премиальных товаров и услуг. Основной задачей становится не удобство, а эстетика, возможность для пользователя полностью ознакомиться с продуктом и рассмотреть его, создание необходимого настроения и атмосферы.
UX/UI не только в IT
В глобальном смысле и понимании UX/UI относится не только к веб-дизайну. Ведь любой предмет можно оценить с позиции его эргономичности, красоты и функциональности. Это касается бытовых ситуаций: от мыльницы до пылесоса, рабочих моментов и даже организации пространства: насколько грамотно и красиво сделана планировка квартиры. Для рынка UX/UI — это основа конкуренции: создание более совершенного продукта.
К примеру, благодаря предшественникам UX/UI дизайнеров мы получили современные ЧПУ станки. В средних веках для изготовления однотипных деталей из дерева вместо ручного труда изобрели специальный инструмент, а затем и токарный станок. После его улучшали: добавили ножной привод, чтобы освободить руки, создали возможность подогнать станок под рост человека, добавили больше деталей для безопасности рабочего. И с каждым поколением мастера добавляли новые визуальные и функциональные преимущества модели и механизму для его эффективности и долговечности.
Понятие UX было связано именно с новыми технологиями и его ввели в обиход и впервые начали использовать в компании Apple. В 1990-х годах психолог и проектировщик Дональд Норман описал этот термин в своей книге «Дизайн привычных вещей». В это же время он стал частью глобальной корпорации. Ну а сама Apple всегда щепетильно относилась к юзабилити, и её интерфейсы по сей день считаются эталоном среди программных продуктов.
Как использовать принципы UX/UI-дизайна для разработки продукта: пошаговый план
При разработке любого продукта все начинается с UX: создатель проекта должен представлять весь путь пользователя и возможные действия на платформе, маршруты, потенциальные сложности. Параллельно важно продумывать и визуальную часть: оформление, дизайн и общее впечатление от сайта, чтобы сделать эффект целостным. Ведь недоработка в любой из сфер может испортить впечатление от проекта. К примеру, при разработке сайта с вакансиями неудобный интерфейс может серьезно осложнить поиск. А недостатки в оформлении – сделать соискателя более критичным к работодателям и их предложениям.
Главная цель: грамотно направить к целевому действию. То есть к тому, ради чего и создается продукт. К примеру, чтобы покупатель оформил заказ в онлайн-маркете, выбрал как можно больше позиций в сервисе доставке, заполнил форму максимально быстро и без проблем, оставил показания счетчиков онлайн, заказал обратный звонок и купил курс или услугу.
Да, разные команды работают над проектами по своим схемам. Однако есть и те этапы, которые проходит любой разработчик, независимо от программы и компании.
- Собирает информацию и все данные
Это относится к предварительной работе с заказчиком и открытой информацией. Важно детально изучить его потребности и запросы, а также тех, на кого рассчитан сайт или приложение. Для этого – провести опрос, бриф или интервью.
Основное, что нужно сформулировать по итогу (и исходя из чего составлять вопросы): это задача будущего ресурса, его отличие от уже существующих на рынке (УТП), основные конкуренты, а также примерная структура: какие страницы и разделы это будут, многостраничный сайт или лендинг, что клиент будет видеть в первую очередь, примерные референсы по стилю и дизайну.
Все это оформляется в презентацию или обычный текстовый документ, чтобы набросать схему будущего продукта.
- Проводит анализ конкурентов и аудитории
Когда на проект приходит заявка, заказчик, как правило, дает список компаний-конкурентов, которые следует изучить. Для большей эффективности список необходимо расширить, поискав самостоятельно (и не только в конкретной сфере или локации). У конкурентов лучше анализировать:
- достоинства и недостатки программного продукта;
- главное выгодное отличие каждого продукта от аналогичных;
- способ акцентирования достоинств в дизайне.
На этом же этапе дизайнер работает с целевой аудиторией. Необходимо определить, кто ее составляет, как она себя ведет, каким образом решается на покупки, какие ценности для нее приоритетны. Если проект заказала крупная компания, как правило, вся информация о ЦА у нее собрана в отделе маркетинга. Но для маленьких проектов с ограниченным бюджетом работу нужно проводить с нуля и заказчику, и дизайнеру.
Главное, на что нужно обратить внимание ― это каким способом аудитория делает покупки: рационально или эмоционально. А также триггеры, которые побуждают ее это сделать: стоимость товара, его доступность, уникальность, красота.
Когда аналитика готова, на ее основе составляется майндмэп: в таблице либо в специализированной программе (как XMind).
Концепция может прийти к вам в голову не только через опыт прямых конкурентов заказчика, но также на сайтах со схожей целевой аудиторией, пусть тематика и не подходит вам полностью. К примеру, для студии красоты можно также посетить другие ориентированные на этот образ жизни ресурсы: онлайн-маркеты здорового питания, студии фитнеса, йоги и растяжки, салоны красоты и интернет-магазины косметики.
Идеи также могут прийти от компаний, работающих в смежных отраслях. К примеру, для сайта компании-застройщика можно посмотреть аналогичные ресурсы ремонтных компаний и бригад, либо фирм по ландшафтному дизайну. А для чайных магазинов – студии кофе или кондитерские.
- Составляет структуру сайта
Итак, уже известно, для кого мы создаем сайт, и каким требованиям он должен отвечать. Время определить задачи сайта и разработать карту пользовательских путей на нем (Customer Journey Map или CJM). В карте прописываем все сценарии, по которым пользователь может проходить на будущем ресурсе. Обычно, задача у сайта одна: продать продукт или услугу. Однако в CJM помимо этого, указываются и пути юзера на остальных страницах. Также дизайнер прописывает:
- Как именно пользователь попал на сайт (какие источники сюда привели);
- Какие вопросы он решал при взаимодействии с порталом или приложением;
- Что ему помогло, а что затруднило дойти до конечной цели.

Для создания карты пользовательских путей отлично подходят:
- Таблицы Excel;
- «Google Таблицы»;
- XMind;
- Майндмэп в сервисе Miro;
- специальные онлайн-конструкторы, как Canvanizer.
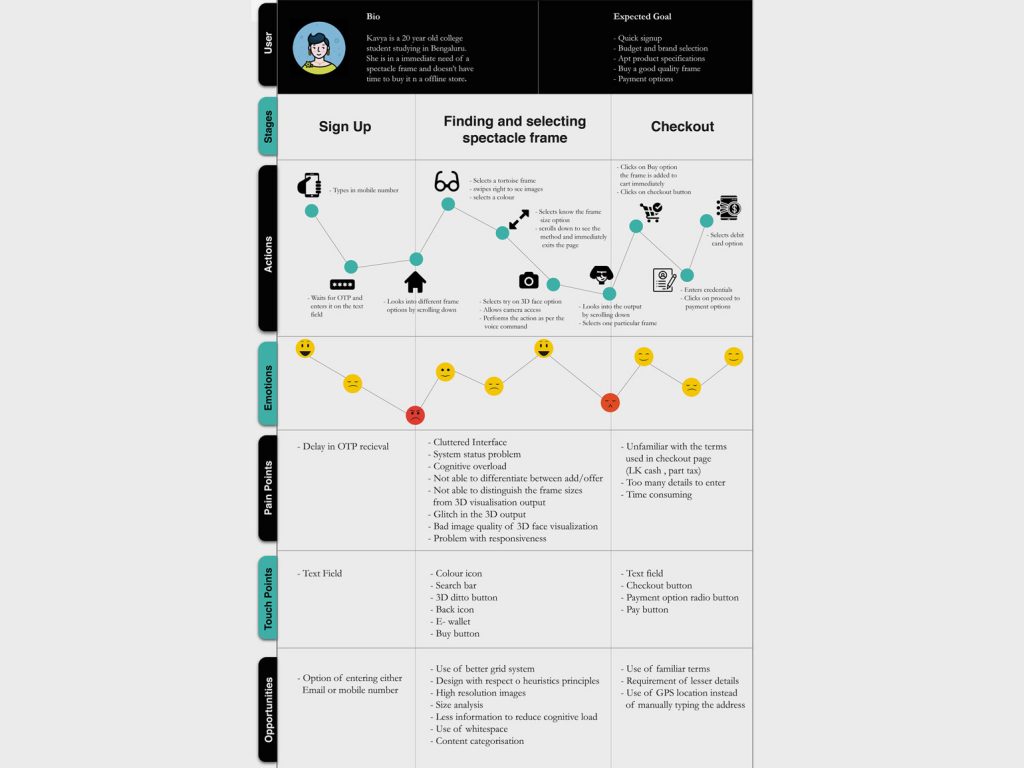
Например, CJM для девушки, которая хочет приобрести обучающий курс по инвестициям и финансовой грамотности. Времени на прохождение обучения оффлайн у нее нет. На карте отмечаем маршрут, эмоции во время его прохождения, сценарии, по которым можно пойти, боли, которые поможет решить интерфейс, а также элементы взаимодействия с ним.
На основе CJM впоследствии разрабатывается и структура сайта: шапка, главная страница и ее составляющие, основные графические элементы для конкретного действия, контактная информация.
- Создает прототип продукта
Начинаем создавать будущий проект с его скелета. Прототип должен в упрощенном виде показать все блоки, которые подразумеваются. На схеме важно отметить, какой контент и элементы расположены в каждой части экрана или странице. Прописывать обязательно и логику взаимодействия элементов. Здесь дизайнер закладывает будущий функционал сайта, использует всю информацию и данные, которые уже имеет по итогу предыдущих этапов:
- Как ведет себя ЦА;
- Какие на сайте есть сценарии взаимодействия и маршруты;
- Какова структура ресурса;
- Какие «фишки» использовали и еще не использовали прямые конкуренты.;
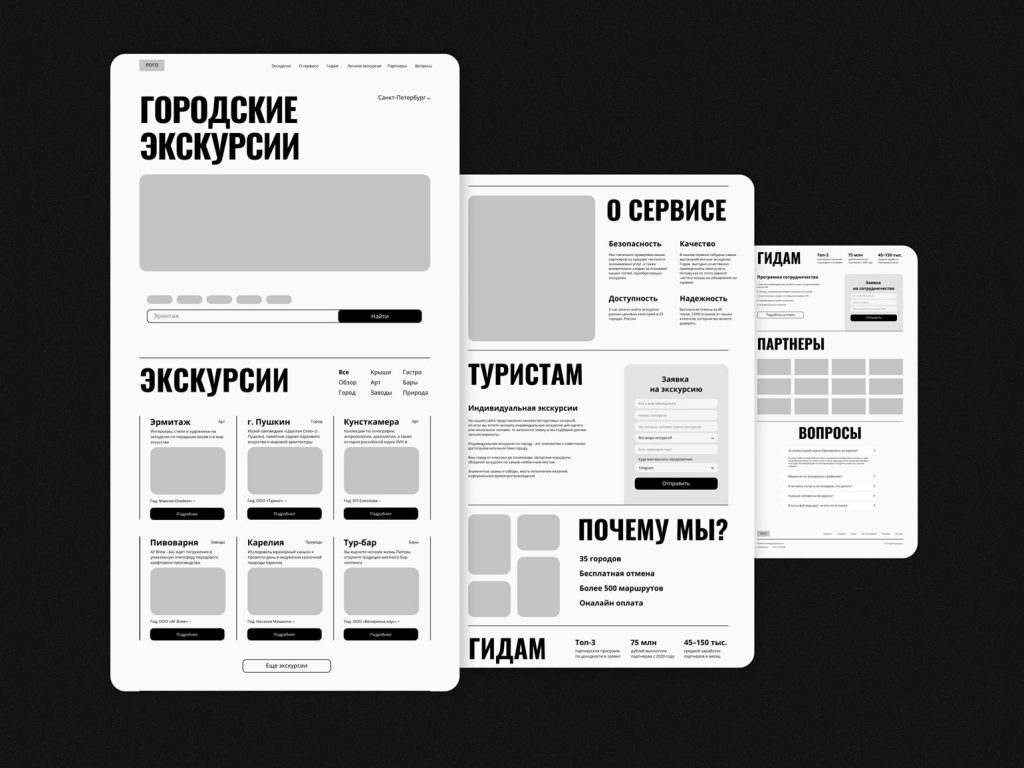
Так выглядит прототип сервиса «Городские экскурсии» ― контент показан схематично, но уже понятно, как будут расположены все элементы

Многие веб-дизайнеры для прорисовки прототипов заходят на ресурс Figma. Он позволяет выявить и убрать заранее все недочеты. Плюс – потратить меньше на разработке. В Figma макеты создаются с возможностью клика, что дает плюс в копилку при работе с заказчиком: сразу видно, как функционирует сайт.
Сперва отрисовываем прообраз десктопной версии, уже на его основе ― версии для мобильных устройств. Однако сейчас часть заказчиков просят начинать именно с мобильной версии, а версию для сайта оставить на потом. Часто такое бывает, когда компания разрабатывает новый сайт и уже имеет предыдущий. И проведенная аналитика показала, что приложение имело большую конверсию и больший поток входов пользователей со смартфонов.
- Работает с контентом
Когда дизайнер создает структуру, он уже может запросить у заказчика, какой контент для этого потребуется. Это могут быть фотографии, инфографики, видео, аудио для подкастов, иконки, визуал старого сайта, если он был. Однако только после создания прототипа можно объективно оценить, какого формата материалы потребуются: размер и разрешение фото, текстовые абзацы и т.д.
Если же готового контента от заказчика недостаточно (или он не подходит оформлению и концепции сайта), UX/UI-дизайнер может порекомендовать компании сделать новые фото определенной стилистики, цветов, формата, чтобы концепция вышла максимально гармоничной. Отчасти здесь потребуются и навыки копирайтера: посоветовать, что написать на каждом экране, в поле или на странице, чтобы пользователь откликнулся. И в каком формате общаться с человеком (на ты или на вы, ближе к разговорному или официальному стилю). Обычно это выводится из общей политики компании, скриптов для сотрудников и сферы.
Удобнее всего сформировать запрос по контенту для заказчика в таблице: тип контента, место, куда он пойдет, объем, количество, формат.
- Разработка дизайна ― пора для UI
Итак, на руках у дизайнера ― готовый прототип и понимание всего функционала. Теперь начинается разработка внешней оболочки платформы или UI. На этом этапе необходимо:
Подобрать фирменные шрифты и цвета на основе изучения аудитории, полученного контента и стиля компании. Огромным подспорьем станет брендбук от заказчика, если он есть. Но такую роскошь могут дать только крупные компании или фирмы, сразу ориентированные на визуальное восприятие. Для небольших сайтов, промостраниц или лендингов придется действовать на основе своего опыта и собранных данных.
Разработать набор основных элементов ресурса. Это – иконки, кнопки, поля ввода (поиск, чат). Если проект довольно масштабный, лучше создать UI-кит, который позже пойдет в работу к другим дизайнерам.
Визуализировать механику и взаимодействие юзера с интерфейсом. Это мелкие детали, которые не менее важны для создания внешнего антуража, чем ключевые: анимация (экран загрузки, кнопки после нажатия), микровзаимодействия, увеличение баннеров и изображений при наведении курсора на них.
Да, учитывать графические тренды здесь нужно, однако в приоритете все же остается удобство интерфейса для целевой аудитории. Для сайта финансовых инструментов для бизнеса, где основная аудитория – это мужчины от 40 лет, изощренный дизайн с пестрым оформлением, веселой анимацией или ретро-стилем уместен не будет.
- Тестирует получившийся продукт
Дизайнер подготовил и сверстал весь сайт, и переносит его на тестовый домен. Здесь проходит проверка удобства интерфейса в работе, а также сбор обратной связи от фокус-группы и заказчика. Фокус-группа – это небольшое количество представителей целевой аудитории, которые первыми познакомятся с продуктом и скажут свои ощущения от взаимодействия с ним.
Этап тестирования часть компании пропускают из соображений экономии. Однако эффективность в итоге может значительно понизиться. Ведь даже опытный UX/UI-дизайнер ― это не предсказатель и может не быть представителем целевой аудитории сайта. А потому может не предугадать, как поведет себя представитель целевой группы.
Тестирование возможно провести двумя способами:
- Пользователи заходят на сайт (в приложение), выполняют список задач, которые дает дизайнер, чтобы прийти к целевому действию. Затем проходят анкетирование и отмечают в нем, насколько легко было выполнить поставленные задачи, где возникли сложности и какие недочеты сайта они заметили (слишком мелкий шрифт, нет клика по кнопке, не нашли важную информацию)
- Вместо опросника можно использовать специальное программное обеспечение. Оно устанавливается на компьютеры, где группа будет проходить тестовый заход на сайт, и отслеживает поведение пользователей: куда движутся мушка и взгляд посетителя сайта, на что он обращает внимание, как взаимодействует с интерфейсом и где может замешкаться.
Тестирование и анализ результатов покажут, какие проблемы пользователь встретил на сайте и как скорректировать интерфейс, чтобы их исправить.
Аналитика до запуска может быть финальной. Однако грамотный UX/UI-дизайнер отслеживает ее и какое-то время после, не теряя связи с заказчиком. Дело не только в профессиональном опыте: конверсия может меняться через неделю или полгода (сезонность), страницы набирать или терять популярность, также из-за выпуска нового продукта компании может меняться ЦА, а соответственно, и поведение ее на сайте. Если дизайнер отследил эти процессы, можно порекомендовать заказчику скорректировать сайт и помочь решить проблемы.
Как стать UX/UI-дизайнером в IT
В сравнении с классическим дизайном Работа с UX/UI все же потребует больше технических компетенций и математического склада ума, поскольку такой специалист работает в пространстве digital и должен уметь простроить систему взаимодействия пользователя и сайта. Поэтому направление UX/UI-дизайна уже вышло в сферу IT-профессий.
Веб-дизайнеры работают в мобайле, крупных IT-холдингах, причем не как единичные специалисты, а как часть целой команды UX/UI-дизайнеров. Такие подразделения создают приложения, поисковые сервисы и системы, интерфейсы для взаимодействия с нейросетями, а также внутренние продукты компании.
Благодаря большому количеству льгот для IT-специалистов от государства (низкая ставка по ипотеке, отсрочка от армии), также сравнительно высокому уровню зарплат по рынку и отдельным бонусам от компаний, конкуренция здесь действительно высока. И, если программистов-джунов сейчас довольно много, то UX/UI-дизайнеров пока не такое большое количество: направление просто достаточно молодо и только набирает обороты. Поэтому попасть в IT через нее можно гораздо проще, чем через технические специальности.
UX/UI-дизайн с нуля: возможно ли это?
Конечно, из абсолютно сторонней профессии входить в эту сферу будет непросто. Делу поможет опыт в графическом или веб-дизайне, поскольку основные рабочие программы здесь будут примерно одинаковыми. Однако все равно придется освоить массу новой информации: касаемо пользовательского поведения, психологии восприятия, аналитики и методов исследований.
Если же для вас нова и сфера дизайна, также потребуются знания об общей теории дизайна и знание графических программ (и уверенное пользование ими). Основные это:
- Adobe Photoshop ― по сути «швейцарский нож» дизайнера, где можно работать с изображениями (нам интересны сложные растровые файлы);
- Adobe Photoshop Lightroom ― это редактор, в котором можно улучшать и обрабатывать фотографии, чтобы потом поставить их в макет;
- Adobe After Effects ― незаменим для создания анимации и визуализации любых процессов сайта.
- Figma ― сервис для дизайнеров, маркетологов и разрабов, где можно создавать прототипы сайтов или приложений, иллюстрации и векторную графику.
Что должен знать UX/UI-дизайнер?
- Технические особенности работы с интерфейсом сайта, базовые навыки в программировании. Без знания компьютерных программ работы строиться не может.
- Маркетинг. Это необходимо для создания конкурентного продукта, который попадет точно в целевую аудиторию и будет соответствовать их запросам и пользовательскому поведению. К тому же это умение работать с заказчиком, создание УТП, анализ конкурентов.
- Аналитика. А точнее – методики и методологии анализа задач для бизнеса, составление карты пользовательских путей.
- Психология. Основные принципы визуального восприятия, исследования пользовательского поведения.
- Насмотренность. Это значит, изучать тренды визуала, которые актуальны сейчас, применение их на практике, изучение опыта лучших компаний, которые являются трендсеттерами в создании интерфейсов.
- Принципы верстки. Либо самостоятельной, либо постановка задач для работы с верстальщиком, чтобы грамотно передать ему макет сайта.
Обучиться UX/UI: платно или бесплатно?
Этот выбор всегда встает, особенно, если есть альтернативы. Сейчас для будущих UX/UI-специалистов созданы как платные, так и бесплатные онлайн-курсы, а в крупных компаниях – корпоративное обучение и стажировки.
Если вы только присматриваетесь к этой профессии – лучше поизучать ее на бесплатных курсах. Однако, если уже определили свою карьерную траекторию, для новичка больше подойдут платные занятия с подтверждающим документом в конце обучения. Без внимания преподавателей и сторонней помощи освоить это будет гораздо сложнее. В платных программах обычно легче проводить обмен опытом и общаться с сокурсниками (коммуникация в этой сфере – одна из важных составляющих). К тому же, платные курсы дают больше веса в глазах нанимателей и заказчиков.
Бесплатные курсы могут похвастать только финансовой доступностью, однако без обратной связи и консультаций опытных специалистов они отнимут больше времени, которое вы бы могли потратить на создание макетов для реальных заказчиков.
Для тех, у кого уже есть опыт в дизайне, полные курсы могут быть лишней тратой времени. В этом случае целесообразнее будут интенсивы или вебинары, где можно задать вопросы конкретно на тему UX/UI.
Книги о UX/UI
В последние годы по UX/UI появляется много литературы (в основном на английском языке), в них, как правило, есть базовая информация о пользовательском поведении. Отличаются формы подачи материала, а также опыт самого автора и глубина познаний.
Авторитетной считается издание Дональда Нормана: «Дизайн привычных вещей». Начать можно как раз с нее, чтобы понимать UX-процессы. Основу для хорошего UI даст немолодое (ему больше полувека), но грамотно составленное исследование Иоханнеса Иттена «Искусство цвета».
Принципы проектирования интерфейсов, типографику и визуальные аспекты дизайна разбирает Артемий Лебедев в своем «Ководстве». Это цикл статей, собранных под одной обложкой. Кстати, на момент написания термины UX и UI ещё не были распространены. Однако книга остается актуальной и переиздавалась уже не раз.
В библиотеке веб-дизайнера также пригодятся:
- Алан Купер, «Психбольница в руках пациентов»;
- Майк Монтейро, «Дизайн – это работа»;
- Стив Круг, «Не заставляйте меня думать»;
- Линдер Кани, «Джони Айв. Легендарный дизайнер Apple»;
- Аарон Уолтер, «Эмоциональный веб-дизайн»;
- Кен Сигалл, «Безумно просто»;
- Люк Вроблевски, «Сначала мобильные!»;
- Брэдли Хизер, «Дизайнь. Современный креатифф»;
- Эрик Шпикерман, «О шрифте»;
- Джанда Майкл «Сожги своё портфолио».
Также не лишними будет почитать работы и исследования по логическому мышлению, маркетингу, статистике и все то, что раскрывает поведение человека как покупателя и пользователя, помогает развить аналитическое мышление.
Кстати, есть и онлайн-журналы, полностью посвященные UX/UI. Например, «Дизайн-кабак», UX Journal и «Дайджест продуктового дизайна».
Как найти своего клиента?
И вот здесь всплывает еще одно достоинство платных курсов: обычно их оМногие платные курсы дают возможность составить портфолио и найти клиентов уже в процессе обучения. Самостоятельно же работу можно найти:
- на сайтах вакансий ― например, HeadHunter;
- в профильных группах соцсетей;
- в разделах вакансий различных интернет-изданий ― например, VC.ru, «Хабр Фриланс»;
Профессия UX/UI-дизайнера очень востребована, и даже начинающие специалисты могут быстро найти работу.
Что по зарплате: сколько UX/UI-дизайнер может заработать?
В среднем в сфере веб-дизайна (конкретно для специалистов UX/UI) в России зарплаты начинаются от 60 тысяч. Речь идет о новичках, которых берут на работу в регионах (Сибирь, Дальний Восток). Согласно информации с платформы SuperJob.ru, в столице UX/UI-дизайнерам предлагают сумму не ниже 90 тысяч в месяц. Ну а средняя зарплата колеблется в пределах 70–90 тыс. рублей.
При этом оклады разнятся в зависимости от компетенций специалистов и масштабов компании. Стажер может получать 45 тыс. рублей. Миддл специалист до 120 тысяч. Ну а сеньоры или старшие дизайнеры пользовательских интерфейсов могут рассчитывать на зарплату от 180 тыс. рублей и выше.
Подборка курсов для освоения UX/UI
Сориентироваться в многообразии курсов новичку будет довольно сложно. Ниже вы увидите подборку обучающих программ, которые предлагают различные школы и организации в сфере веб-дизайна. В каждой из них есть разделы с разработкой удобных сайтов и приложений, адаптацией их под разные устройства, созданием конкурентных программ. После прохождения любого из этих курсов возможно найти для себя новый способ реализоваться профессионально и зарабатывать кратно больше, чем сейчас.
Профессия UX/UI-дизайнер
Обучение от школы Skillbox за 5 124 ₽/месяц (Длительность рассрочки — 31 месяц). Прохождение этого курса дает столько же знаний, сколько год работы для новичка.
Школа: skillbox
Ссылка: https://skillbox.ru/course/profession-ux/
Длительность: 12 месяцев

Всего школа предлагает 8 курсов, чтобы погрузиться в профессию, дает гарантию на трудоустройство, создание к выпуску 5 проектов для портфолио и обучение у практикующих и опытных UX/UI-дизайнеров.
Материалы курса разбиты на 3 блока и включают 300 обучающих видео и 118 модулей.
Курс подойдет для:
- Новичков в UX/UI-дизайне, которые обучатся создавать с нуля интерфейсы и узнают, как решить проблемы пользователя посредством дизайна.
- Джуниор-дизайнеров, которые хотят прокачаться в профессии: полученные навыки анализа пути пользователя позволят улучшить свои проекты и выйти на новый уровень в создании новых. Статус с джуниор за курс может повыситься до middle или senior.
- Опытных дизайнеров: обратная связь с коллегами и систематизированная информация с отработкой навыков даст новые возможности в UX-дизайне. А также позволит создавать более совершенные прототипы приложений и повысить цену своего труда.
Чему научитесь за курс:
- Проектирование интерфейсов по правилам юзабилити, визуализация прототипов, создание анимации для сайта или приложения (кнопки, слайдеры)
- Сбор данных и UX-исследования, создание дизайна на основе A/B-тестов, а также продуктов, полезных для юзера.
- Работа в программе Figma на уровне профи, создание дизайн-макетов разной сложности, их адаптация к любым условиям.
- Обучение своего пользователя, проектирование для них удобных маршрутов, проведение интервью с ЦА и доработка существующих проектов.
- Развитие продукта на основе собранных данных, анализ метрик, поиск точек роста и осмысленное доведение продукта до совершенства.
- Общение с клиентом: создание презентаций, мудбордов, UI-китов для согласования с заказчиком, выгодное представление проекта и обоснование стоимости своих услуг.
Программа:
- Основные курсы (Figma, Веб-дизайн или UX-дизайнер с нуля до PRO);
- Дополнительные курсы (Сервисный дизайн, Продуктовый дизайнер, UX-аналитика для продуктового дизайнера);
- Инструментальные курсы (Photoshop с нуля и Principle).
UX/UI-дизайнер: расширенный курс
Двухгодовой курс от школы Нетология за 6 862 ₽/месяц (Длительность рассрочки — 24 месяца)
Школа: netology
Ссылка: https://netology.ru/programs/product-design-ultimate
Длительность: 24 месяца

Участники курса научатся создавать сайты и приложения, за время обучения портфолио пополнится на 9 проектов, делать их можно с середины курса. Учебные кейсы основаны на реальных задачах UX/UI-дизайнеров.
Всего программа включает 185 часов теории и 363 часа практики.
Курс подходит для:
- Новичков в UX/UI-дизайне, чтобы систематизировать знания и дополнить навыки практической отработкой.
- Специалистов, которые хотят поменять профессию (курс подходит для подработки и фриланса);
- Графдизайнеров, чтобы получить новые технические компетенции и расширить свои навыки. Впоследствии это станет подспорьем для повышения квалификации.
На занятиях обучают:
- Работать с инструментами UX/UI-дизайна;
- Разрабатывать усложненные дизайны в программе Figma и анимацию интерфейсов;
- Создавать приложения под iOS и Android;
- Вести UX-исследования и работать с гипотезами;
- Внедрять 3D-графику в дизайн-макет;
- Создавать сайты на Tilda Publishing — один из самых гибких инструментов UX/UI.;
- Разрабатывать для интерфейсов собственную 3D-графику и разные виды анимации.
Программа:
На первой ступени вы получите базовые навыки цифрового дизайнера: это работа с веб-платформой, создание сайтов и анимации. Изучите Основы Adobe Photoshop, Illustrator, Mish.design, MateÇa, Tilda и Tilda Zero Block, Figma, создание проектов сайта, сбор и анализ данных пользователей,
Далее идут продвинутые навыки: работа с мобильной платформой, создание гайдлайнов iOS и Android, нативных приложений и мобильных версий сайтов, опыт таких крупных компаний, как МТС, Agima «Атвинта» и ITECH, работа в программах Cinema 4D, ProtoPie, After Effects. В рамках курса вы сможете создать прототип, запустить и протестировать несколько приложений, освоить дизайн-менеджмент, собирать и грамотно отрабатывать фитбэк, а также понять, как строить свою будущую карьеру в дизайне. А итоговым проектом станет пользовательский интерфейс под бизнес-задачи.
Факультет дизайна интерфейсов (UX/UI)
Курс от geekbrains длится от 2 до 3 лет и стоит от 4 688 ₽ в месяц в зависимости от выбранной программы.
Школа: geekbrains
Ссылка: https://gb.ru/geek_university/interface-designer
Длительность: 24 месяца

В рамках курса есть такие бонусы, как групповые онлайн-лекции с видеозаписью занятий, прямой контакт и консультации с преподавателями курса, дальнейшая помощь с трудоустройством. Кроме того, школа имеет государственную образовательную лицензию на свою работу и выдает диплом о профессиональной переподготовке.
В рамках курса достаточно будет проходить от 3 до 5 занятий в неделю. В портфолио вы получаете 4 проекта и уже через 9 месяцев с начала обучения есть возможность устроиться на работу.
Курс подходит для:
- Новичков, чтобы набрать инструменты для быстрого старта в профессии и составить портфолио;
- Специалистов других сфер, чтобы сменить профессию, переквалифицироваться, либо стать фрилансером.
Чему научитесь:
- Проводить исследования и работать с Tilda;
- разрабатывать цифровые продукты от идеи до макета;
- работать с гипотезами и исследованиями, находить клиентов.
Программа:
- Основы дизайна и ключевые инструменты проектирования интерфейсов, визуальная коммуникация, работа в Figma и Adobe Illustrator, Miro, Аccessibility;
- Блок UI: разработка веб- и мобильных интерфейсов, работа в Tilda;
- Дизайн цифровых продуктов: веб и мобильных приложений, работа в Adobe After Effects и Adobe Photoshop;
- UX и работа над проектом в команде: от идеи до создания макета, включая брифинг, метрики, прототипирование, работу в InVision и защиту.
UX-дизайнер с нуля до PRO
Годовой курс от skillbox за 5 008 ₽/месяц (Длительность рассрочки — 31 месяц). Проходить можно онлайн в любое удобное время, в том числе сократить срок обучения до полугода. Огромный бонус: помимо 5 проектов в портфолио итоговый проект выпускник делает с реальным заказчиком.
Школа: skillbox
Ссылка: https://skillbox.ru/course/ux-designer/
Длительность: 12 месяцев

Согласно описанию курса, первые заказы возможно будет брать уже спустя 4 месяца обучения, а заработок после курса может составлять 120 тысяч рублей и больше. Практика и вебинары на реальных задачах разделены на 3 блока и больше 20 модулей.
Курс пригодится:
- Веб-дизайнерам, чтобы подтянуть UX-компетенции и проектировать сайты удобно, выстраивая полную логистическую цепочку для пользователя и создавать макеты, опираясь на исследования.
- UX-дизайнерам для прокачки CJM-навыков и проектировки более сложных дизайн-систем сайтов и приложений. Добавится навык работы с текстами, самопрезентацией и коммуникации с заказчиком.
- Арт-директорам для построения CJM-карт и понимания поведения пользователей. Бонус – навыки в Data Driven Design и A/B-тестировании.
- Product-менеджерам для создания бизнес-метрики, исследования пользовательского опыта и построения работы в группе.
Слушатели курса обучатся:
- Проектировать интерфейсы на основе поведения пользователей;
- составлять CJM-карты и дизайн-системы;
- Проводить юзабилити-тестирования
- Проектировать интерфейсы приложений для Android и iOS
- Работать с текстом в интерфейсе
Программа:
- Введение в UX: особенности профессии сейчас, проектирование и паттерны поведения пользователей, основы юзабилити и тестирование, несколько бизнес-кейсов,
- UX PRO : UX/UI для мобильных систем, проектирование сайтов и приложений для юрлиц, дизайн на основе данных;
- Взаимодействие с командой и развитие: как создавать проект в команде с использованием кейса Behance и Agile.
UX/UI — 14 видео для обучения с нуля
Бесплатный курс от skillbox, состоящий из видеоуроков по UX/UI-дизайну
Школа: skillbox
Ссылка: https://live.skillbox.ru/playlists/design/ux-ui/
Из уроков вы узнаете, какие приемы из психологии должен знать каждый UX-дизайнер, как построить исследование и как свою UX-карьеру построил главный дизайнер Amazon.
Программа:
- Тренды и карьера в UX-дизайне в 2022 году: правила и продвижение вверх;
- UX: от задач к реализации, секреты успешного дизайна, основы в разработке приложений, проектирование.








